RangeSeekBar in Android play a very import role while selection of range in any Android project if you’re making Video Editor App and want to trim video then you have to use range SeekBar to trim video
Here is the complete implementation of RangeSeekbar library in Android

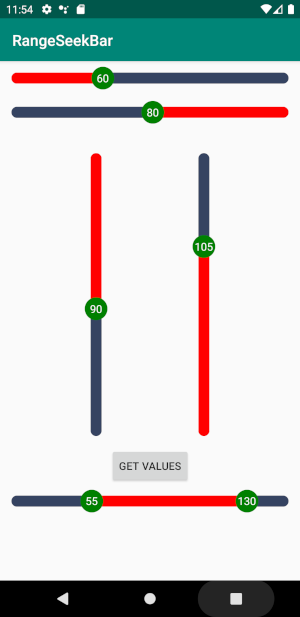
RangeSeekBar
Usage
For a working implementation of this project see the app/ folder.
Step 1
Add this in your root build.gradle at the end of repositories
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Step 2
Include the library as a local library project or add the dependency in your build.gradle.
dependencies {
implementation 'com.github.MohammedAlaaMorsi:RangeSeekBar:1.0.6'
}
Step 3
Add the following xml to your layout file.
RangeSeekBarView
<com.mohammedalaa.seekbar.RangeSeekBarView
android:id="@+id/range_seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:barHeight="15dp"
app:baseColor="@color/navy"
app:circleFillColor="@color/green"
app:circleRadius="15dp"
app:circleTextColor="@color/white"
app:circleTextSize="@dimen/value_bar_circleTextSize"
app:currentValue="60"
app:fillColor="@color/red"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:maxValue="150"
app:minValue="15"
app:orientation="LEFT_TO_RIGHT"
app:stepValue="5" />
DoubleValueSeekBarView
<com.mohammedalaa.seekbar.DoubleValueSeekBarView
android:id="@+id/double_range_seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:r2CurrentMaxValue="140"
app:r2CurrentMinValue="30"
app:r2barHeight="15dp"
app:r2baseColor="@color/navy"
app:r2circleFillColor="@color/green"
app:r2circleRadius="15dp"
app:r2circleTextColor="@color/white"
app:r2circleTextSize="@dimen/value_bar_circleTextSize"
app:r2fillColor="@color/red"
app:r2maxValue="150"
app:r2maxValueStep="10"
app:r2minValue="15"
app:r2minValueStep="5" />
Step 4
Reference the View in Kotlin code.
RangeSeekBarView
- Kotlin
val rangeSeekbar = findViewById<RangeSeekBarView>(R.id.range_seekbar)
- Java
RangeSeekBarView rangeSeekbar=findViewById(R.id.range_seekbar);
DoubleValueSeekBarView
- Kotlin
val doubleValueRangeSeekbar = findViewById<DoubleRangeSeekBarView>(R.id.double_range_seekbar)
- Java
DoubleRangeSeekBarView doubleValueRangeSeekbar = findViewById(R.id.double_range_seekbar)
Add Animation.
RangeSeekBarView
rangeSeekbar.setAnimated(true,3000L);
Set Value
RangeSeekBarView
- Kotlin
rangeSeekbar.currentValue=50
- Java
rangeSeekbar.setCurrentValue(50)
DoubleValueSeekBarView
- Kotlin
doubleValueSeekBarView.currentMinValue=50 doubleValueSeekBarView.currentMaxValue=140
- Java
doubleValueSeekBarView.setCurrentMinValue(50) doubleValueSeekBarView.setCurrentMaxValue(140)
Get Value
RangeSeekBarView
- Kotlin
rangeSeekbar.currentValue
- Java
rangeSeekbar.getCurrentValue()
DoubleValueSeekBarView
- Kotlin
doubleValueSeekBarView.currentMinValue doubleValueSeekBarView.currentMaxValue
- Java
doubleValueSeekBarView.getCurrentMinValue() doubleValueSeekBarView.getCurrentMaxValue()
Add SeekChangeListener
RangeSeekBarView
- Kotlin
rangeSeekBarView.setOnRangeSeekBarViewChangeListener(object : OnRangeSeekBarChangeListener {
override fun onProgressChanged(seekBar: RangeSeekBarView?, progress: Int, fromUser: Boolean) {
}
override fun onStartTrackingTouch(seekBar: RangeSeekBarView?) {
}
override fun onStopTrackingTouch(seekBar: RangeSeekBarView?) {
}
})
- Java
rangeSeekBarView.setOnRangeSeekBarViewChangeListener(new OnRangeSeekBarChangeListener() {
@Override
public void onProgressChanged(@Nullable RangeSeekBarView seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(@Nullable RangeSeekBarView seekBar, int progress) {
}
@Override
public void onStopTrackingTouch(@Nullable RangeSeekBarView seekBar, int progress) {
}
});
DoubleValueSeekBarView
- Kotlin
doubleValueSeekBarView.setOnRangeSeekBarViewChangeListener(object : OnDoubleValueSeekBarChangeListener {
override fun onValueChanged(seekBar: DoubleValueSeekBarView?, min: Int, max: Int, fromUser: Boolean) {
}
override fun onStartTrackingTouch(seekBar: DoubleValueSeekBarView?, min: Int, max: Int) {
}
override fun onStopTrackingTouch(seekBar: DoubleValueSeekBarView?, min: Int, max: Int) {
}
})
- Java
doubleValueSeekBarView.setOnRangeSeekBarViewChangeListener(new OnDoubleValueSeekBarChangeListener() {
@Override
public void onValueChanged(@Nullable DoubleValueSeekBarView seekBar, int min, int max, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(@Nullable DoubleValueSeekBarView seekBar, int min, int max) {
}
@Override
public void onStopTrackingTouch(@Nullable DoubleValueSeekBarView seekBar, int min, int max) {
}
});
