If you’re looking to make Android slider seekbar then here is a very simple Android library to implement slide seekbar

Implementation
dependencies {
compile 'com.github.florent37:android-slidr:1.0.4'
}
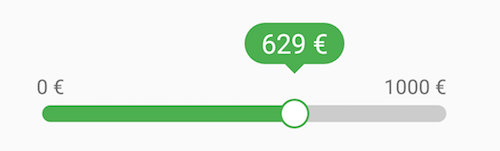
<com.github.florent37.androidslidr.Slidr
android:layout_width="250dp"
android:layout_height="wrap_content"
app:slidr_regions_centerText="false"
app:slidr_region_leftColor="#4CAF50" />
Step
<com.github.florent37.androidslidr.Slidr
android:id="@+id/slidr"
android:layout_width="250dp"
android:layout_height="wrap_content"
app:slidr_region_leftColor="#4CAF50"
app:slidr_step_colorizeAfterLast="true" />
final Slidr slidr = (Slidr) findViewById(R.id.slideure);
slidr.setMax(500);
slidr.addStep(new Slidr.Step("test", 250, Color.parseColor("#007E90"), Color.RED));
slidr.setTextMax("max\nvalue");
slidr.setCurrentValue(300);
slidr.setListener(new Slidr.Listener() {
@Override
public void valueChanged(Slidr slidr, float currentValue) {
}
@Override
public void bubbleClicked(Slidr slidr) {
}
});
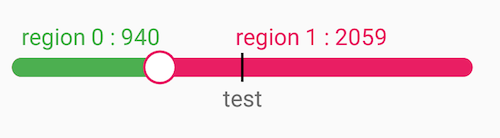
Region

<com.github.florent37.androidslidr.Slidr
android:id="@+id/slideure_regions"
android:layout_margin="20dp"
android:layout_width="250dp"
android:layout_height="wrap_content"
app:slidr_regions="true"
app:slidr_region_leftColor="@color/colorLeft"
app:slidr_region_rightColor="@color/colorRight"
app:slidr_regions_textFollowRegionColor="true"
app:slidr_regions_centerText="true"
app:slidr_draw_bubble="false"
/>
final Slidr slidr = (Slidr) findViewById(R.id.slideure_regions);
slidr.setMax(3000);
slidr.setRegionTextFormatter(new Slidr.RegionTextFormatter() {
@Override
public String format(int region, float value) {
return String.format("region %d : %d", region, (int) value);
}
});
slidr.addStep(new Slidr.Step("test", 1500, Color.parseColor("#007E90"), Color.parseColor("#111111")));
