Here we going to built real time chat App using Node.js with socket.io and nodemon dependency
Dependencies
Socket.IO
Enables real-time bidirectional event-based communication. Socket abstract WebSocket connections. It uses WebSocket for transportation and then fallback to long polling when Websockets fail to establish a connection
Nodemon
A tool that helps develop Node.js applications by automatically restarting the node application when file changes in the directory are detected
VS code editor has been used to create this real time chat app using Node.js and Socket.io dependency
Terminal command to install Nodemon
npm install --save-dev nodemon
Terminal command to install Socket.io
npm install socket.io
Now create Project folder Realchat
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Chat App</title>
<script defer src="http://localhost:3000/socket.io/socket.io.js"></script>
<script defer src="script.js"></script>
<style>
body {
padding: 0;
margin: 0;
display: flex;
justify-content: center;
}
#message-container {
width: 80%;
max-width: 1200px;
}
#message-container div {
background-color: #CCC;
padding: 5px;
}
#message-container div:nth-child(2n) {
background-color: #FFF;
}
#send-container {
position: fixed;
padding-bottom: 30px;
bottom: 0;
background-color: white;
max-width: 1200px;
width: 80%;
display: flex;
}
#message-input {
flex-grow: 1;
}
</style>
</head>
<body>
<div id="message-container"></div>
<form id="send-container">
<input type="text" id="message-input">
<button type="submit" id="send-button">Send</button>
</form>
</body>
</html>
app.js
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
var filename = "." + q.pathname;
fs.readFile(filename, function(err, data) {
if (err) {
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}).listen(8080);
script.js
const socket = io('http://localhost:3000')
const messageContainer = document.getElementById('message-container')
const messageForm = document.getElementById('send-container')
const messageInput = document.getElementById('message-input')
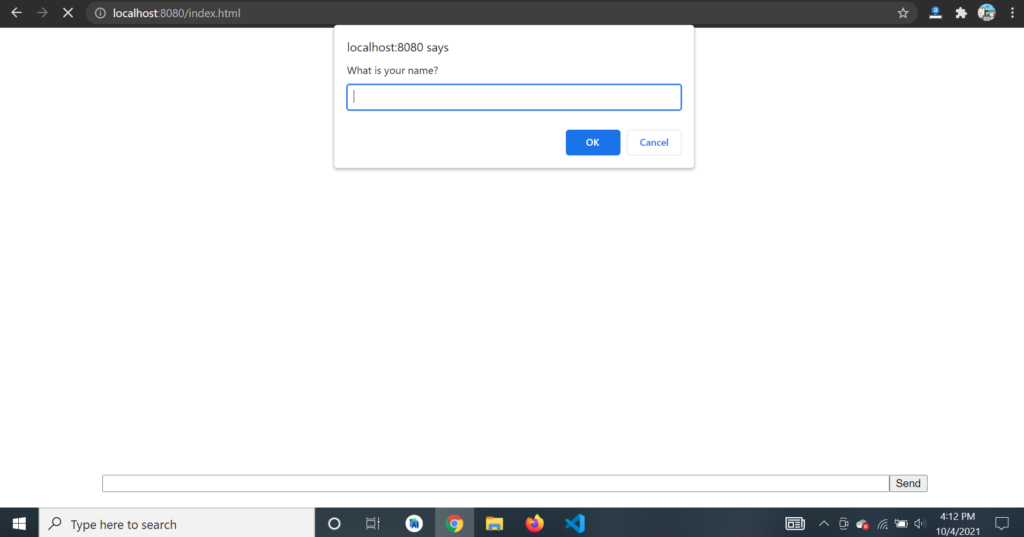
const name = prompt('What is your name?')
appendMessage('You joined')
socket.emit('new-user', name)
socket.on('chat-message', data => {
appendMessage(`${data.name}: ${data.message}`)
})
socket.on('user-connected', name => {
appendMessage(`${name} connected`)
})
socket.on('user-disconnected', name => {
appendMessage(`${name} disconnected`)
})
messageForm.addEventListener('submit', e => {
e.preventDefault()
const message = messageInput.value
appendMessage(`You: ${message}`)
socket.emit('send-chat-message', message)
messageInput.value = ''
})
function appendMessage(message) {
const messageElement = document.createElement('div')
messageElement.innerText = message
messageContainer.append(messageElement)
}
server.js
const io = require("socket.io")(3000, {
cors: {
origin: "*",
},
});
const users = {}
io.on('connection', socket => {
socket.on('new-user', name => {
console.log("name"+name)
users[socket.id] = name
socket.broadcast.emit('user-connected', name)
})
socket.on('send-chat-message', message => {
socket.broadcast.emit('chat-message', { message: message, name: users[socket.id] })
})
socket.on('disconnect', () => {
socket.broadcast.emit('user-disconnected', users[socket.id])
delete users[socket.id]
})
})
package.json
{
"name": "realchat",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"nodemon": "^2.0.13",
"socket.io": "^4.2.0"
},
"devDependencies": {},
"scripts": {
"devStart": "nodemon server.js"
},
"author": "",
"license": "ISC"
}
Terminal command to start real time chat app
Terminal 1 command
nodemon app.js
Terminal 2 command
nodemon server.js
screenshot of chat app in Node.js

For more better understanding watch this video to create real time chat app using node.js
